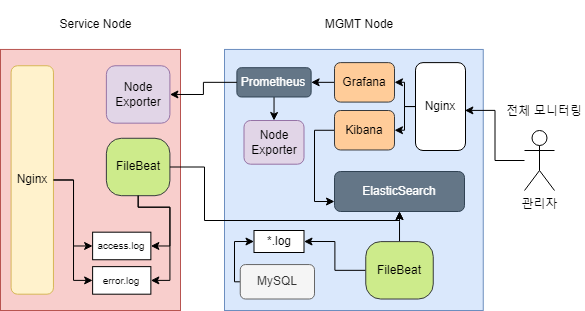
지금까지 수행했던 환경을 간략하게 표현하면 아래와 같다.
- 웹 서비스(Nginx)를 제공하는 서비스 노드와 이를 모니터링하고 데이터베이스(MySQL)를 보유하고 있는 모니터링 노드가 존재한다.
- Node Exporter를 통해서 각 노드의 시스템 메트릭을 수집하고 이를 모니터링 노드의 Prometheus에서 통합하여 관리한다.
- Filebeat의 전용 모듈들을 통해 각 노드에서 제공중인 Nginx와 MySQL 로그 정보를 수집하고 이를 모니터링 노드의 ElasticSearch에 전달한다.
- Prometheus 가 관리하는 시스템 메트릭을 Grafana로 시각화하고, Elasticsearch에 저장된 로그 정보들을 Kibana로 시각화한다.
이전 글들에서 노드들을 어떤식으로 구성하였는지를 확인할 수 있으니 참고하길 바란다.
이제 기존 내용의 보안을 위해서 다음과 같은 구성을 실시하려고 한다.
모니터링 노드에서 웹서비스를 제공하고, Kibana와 Grafana에 구성했던 대시보드들을 통합한 웹 페이지 제공
본인은 HTML & CSS 등의 프론트엔드를 잘 모르기 때문에 GPT의 도움을 받아 페이지의 간단한 틀만 제공받았다.
작업 순서는 아래와 같다.
- 웹서비스 준비 및 틀 구성
- Kibana Dashboard 통합
- Grafana Dashboard 통합
현재 상태에서는 별도의 WAS나 백엔드 서버 없이 정적인 HTML로만 대시보드를 통합해볼 계획이다.
1. 모니터링 노드에 Nginx 설치 및 구성
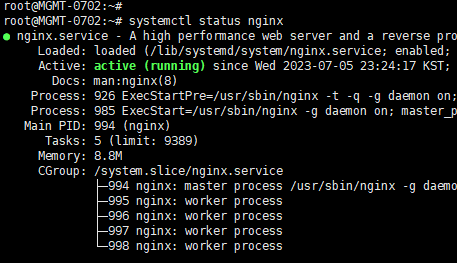
웹 서버의 역할을 수행하기 위해 Nginx 패키지를 설치하고, 정상적으로 동작시킨다.

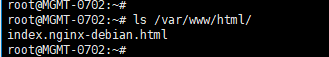
각 대시보드들을 통합하기 전에, Nginx가 제공하는 기본 페이지의 내용을 밀어버리고 간단한 페이지 틀을 먼저 구성하였다
Ubuntu 20.04 환경에서 Nginx의 index.html 파일의 위치는 아래와 같다.

<!DOCTYPE html>
<html>
<head>
<title>Dashboard</title>
<style>
.dashboard-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: flex-start;
}
.dashboard-container iframe {
flex: 1;
margin: 10px;
}
.full-width {
width: 100%;
}
</style>
</head>
<body>
<h1>Kibana Dashboards</h1>
<!-- Kibana Dashboards code here -->
<h1>Grafana Dashboards</h1>
<!-- Grafana Dashboards code here -->
</body>간단하게 Kibana Dashboards와 Grafana Dashboards의 영역을 세로로 나누어 각 영역에 대시보드들을 배치하는 구조를 사용했다.
2. Kibana Dashboard 통합
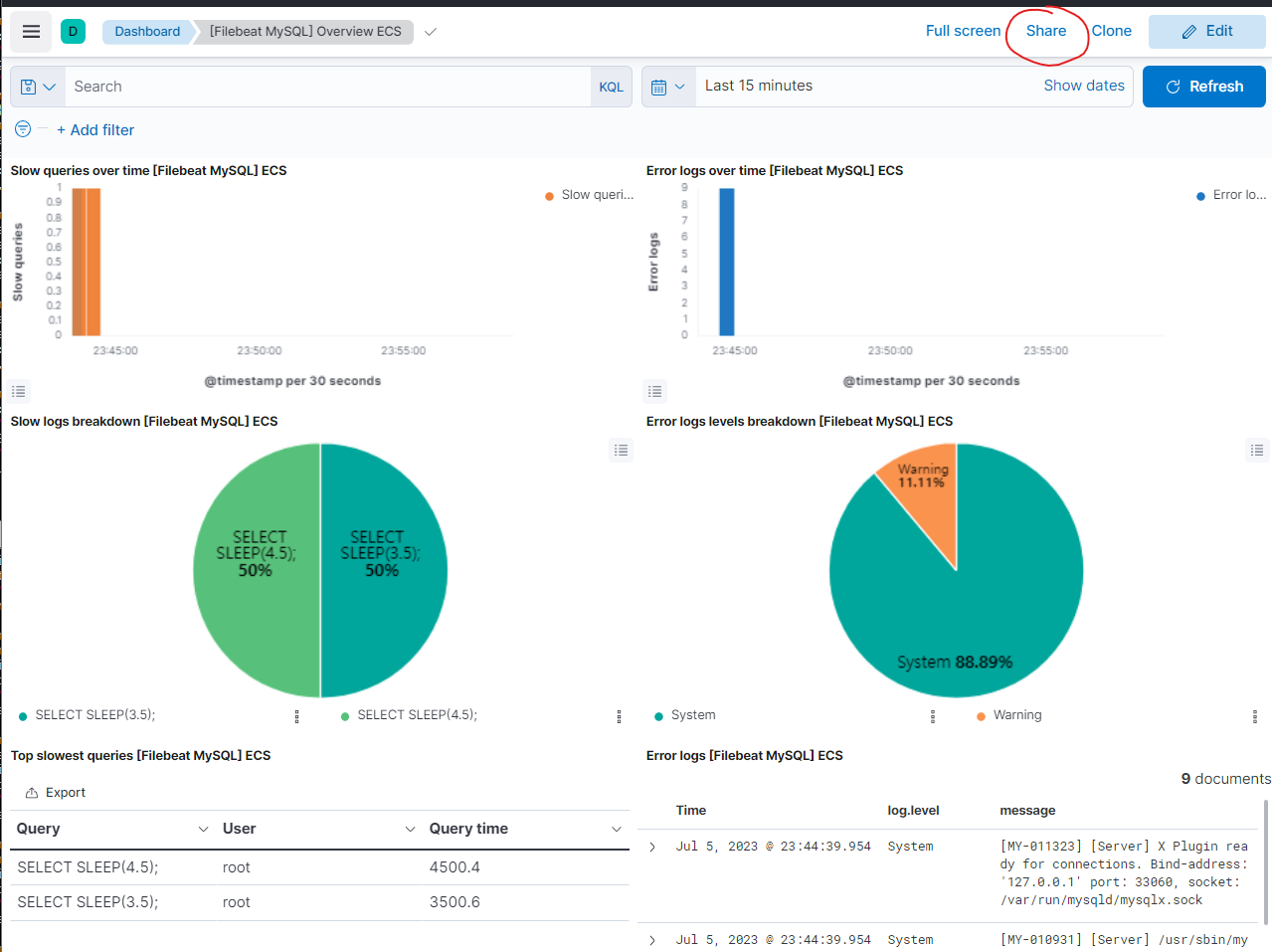
키바나 Dashboard 우측 상단을 보면 Share Text Button을 확인할 수 있다.

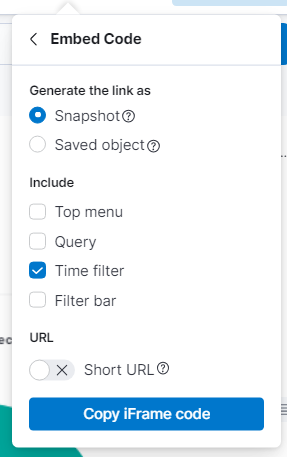
이후 Embed Code를 선택하고 대시보드의 현재 상태를 제공하는 Snapshot 링크를 선택하고, 간단히 TimeFiler만 추가적으로 선택하였다. 이후 iFrame code 복사하기 버튼을 누르면 해당 대시보드를 사용할 수 있는 iFrame 코드를 제공받는다.

이를 통해서 앞선 html 파일에 올바른 위치에 넣어주면 아래와 같이 대시보드 삽입이 가능하다.
이 방법을 통해서 Kibana에서 제공하는 서비스 노드의 Nginx 로그 대시보드와 모니터링 노드의 MySQL 로그 대시보드를 아래와 같이 통합하였다.

만약 처음 Kibana 혹은 해당 대시보드에 접근하게 된다면, 로그인을 해야지 정상적으로 대시보드를 받아 볼 수 있다. - 이는 현재 구성에서 ElasticSearch 내장 보안 기능을 활성화하였기 때문이다.
3. Grafana Dashboard 통합
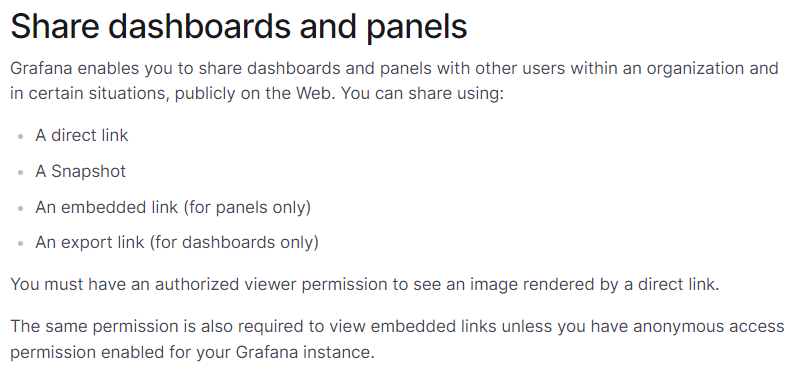
Grafana는 Kibana와 같이 한번에 대시보드를 iFrame 방식으로 공유하는 기능은 아쉽게도 존재하지 않고, 각 시각화 패널의 공유는 iFrame 방식을 지원한다.

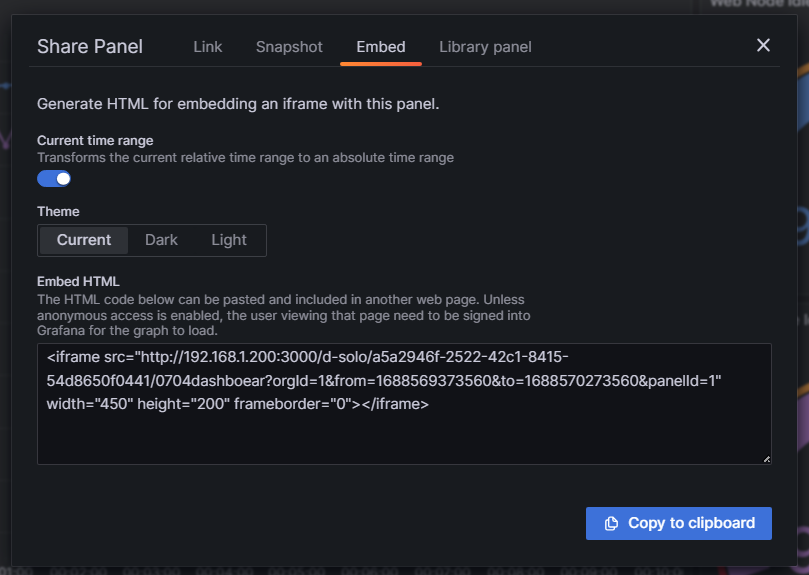
각 패널의 오른쪽 상단의 점 세개를 클릭하여 Share Text Button을 클릭할 수 있고 아래와 같이 Embed 형식으로 HTML에 삽입할 수 있는 iframe 코드를 제공해준다.

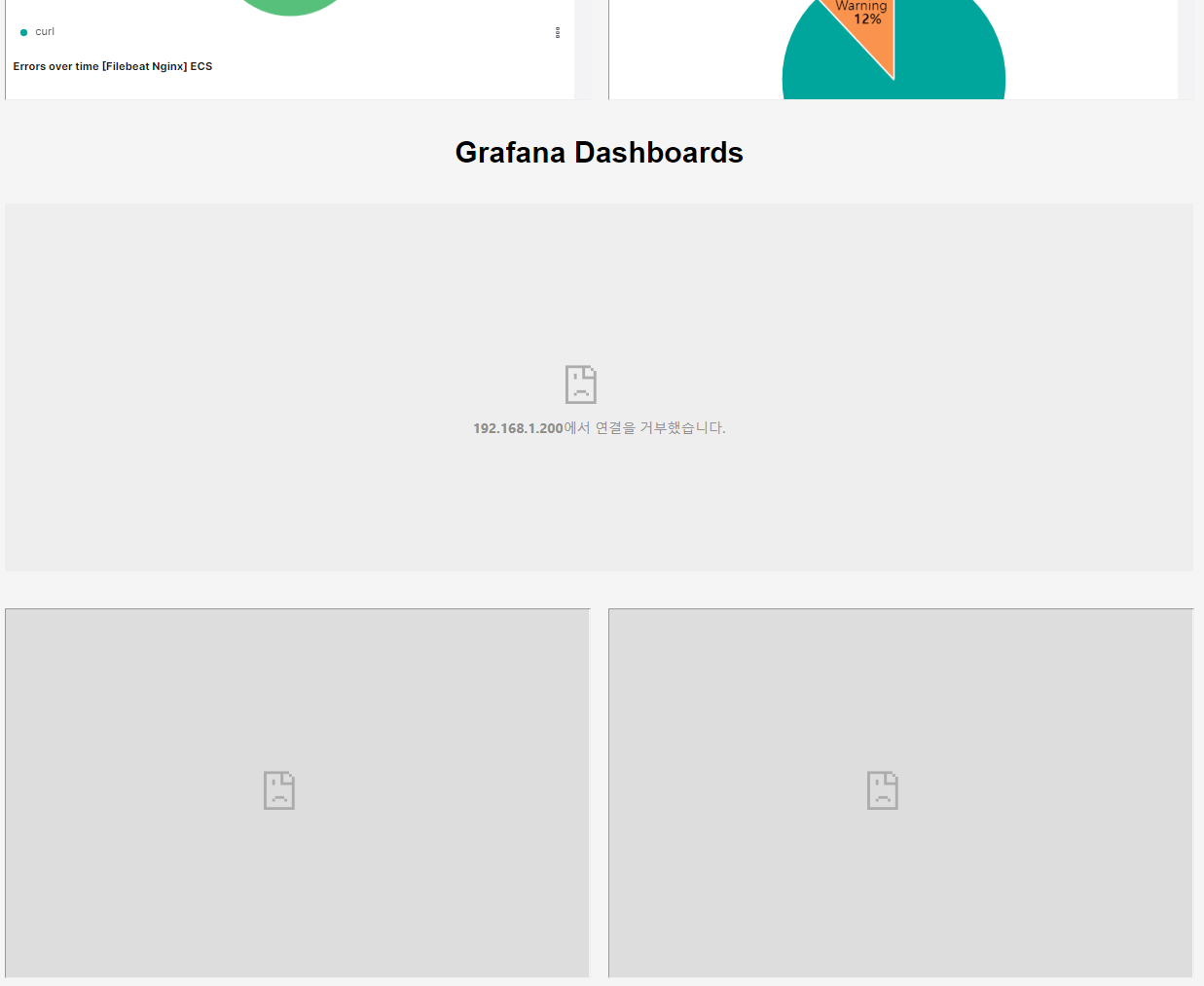
Kibana와 마찬가지로 HTML 파일의 적절한 위치에 배치시켜 확인해보면 다음과 같다.

HTML 파일에 적절하게 배치는 완료되었지만, Grafana Panel을 제공할 때 추가적인 인증을 거쳐야 대시보드가 정상적으로 제공된다.

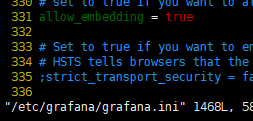
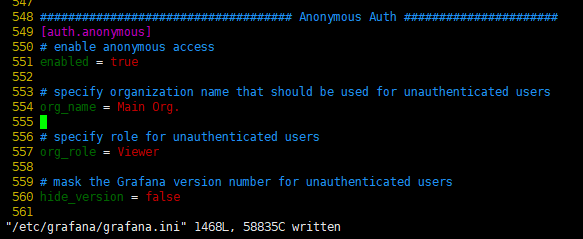
이를 위해서 /etc/grafana/grafana.ini 설정 파일을 아래와 같이 수정해준다. 현재는 별도의 서버 없이 HTML에 직접 통합하는 방식을 사용했기 때문에 모든 접근을 허용하는 설정을 진행하였다.


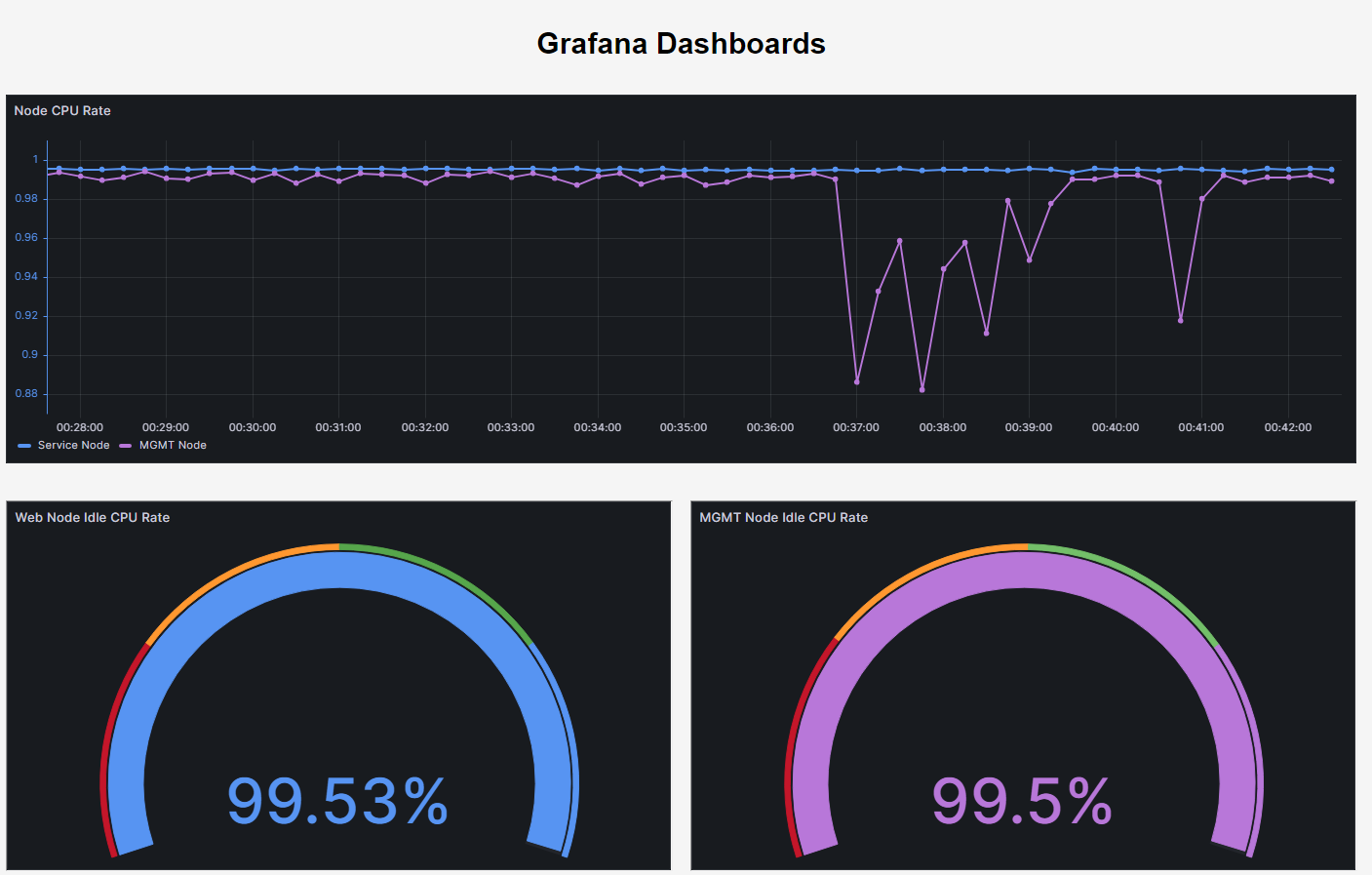
위의 구성을 실시하고 Grafana 서비스를 재시작하게 된다면 정상적으로 iframe으로 삽입된 Grafana Panel이 정상적으로 제공된다.

추가적으로, iframe src 부분에서 아래와 같이 수정하여 Grafana Panel의 시작, 끝 부분을 설정하고 refresh 시간을 5s로 설정하였다.
<iframe src="http://192.168.1.200:3000/d-solo/a5a2946f-2522-42c1-8415-54d8650f0441/0704dashboear?orgId=1&from=now-15m&to=now&refresh=5s&panelId=3" width="50%" height="400" frameborder="10"></iframe>결론
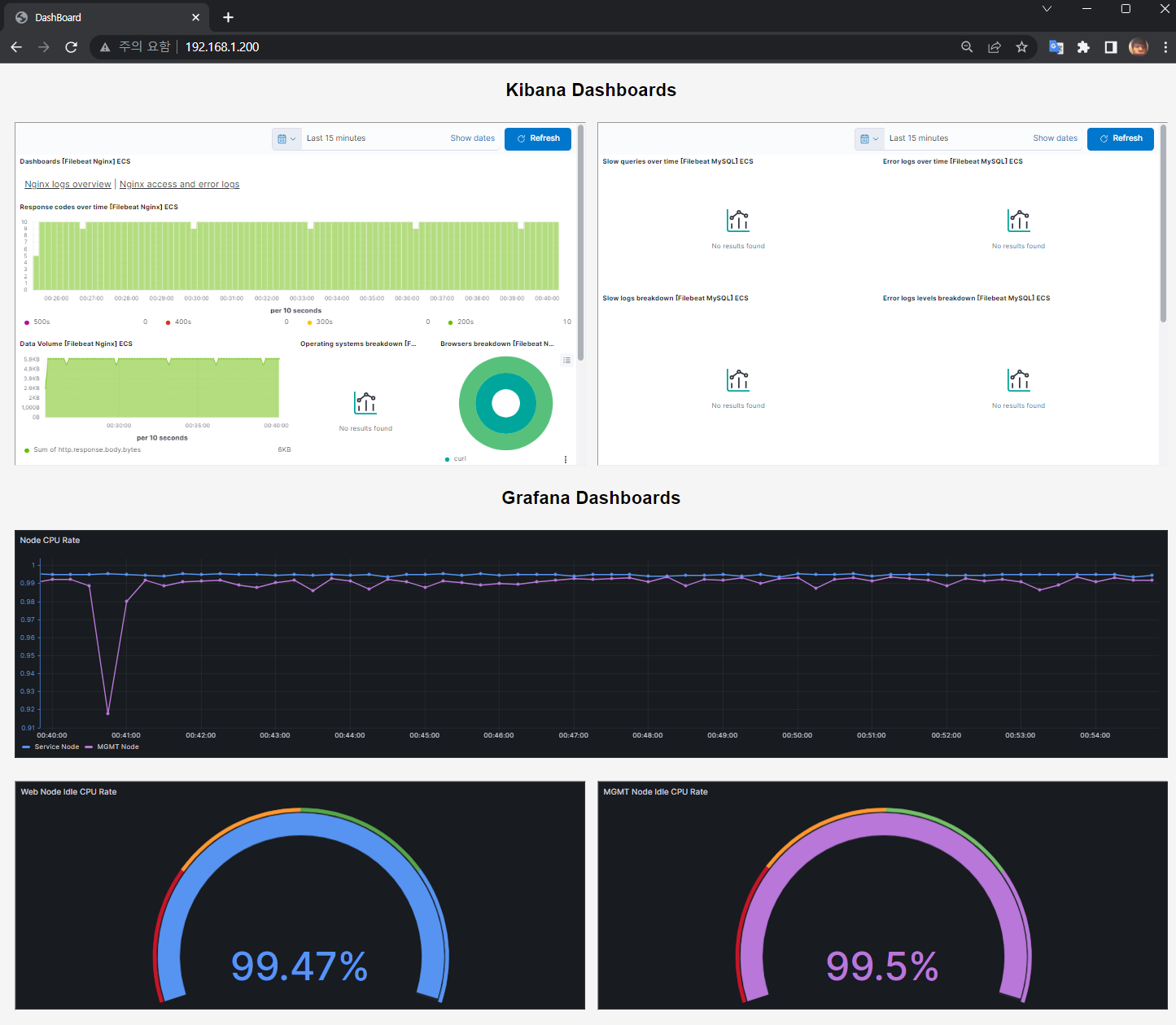
Kibana와 Grafana에서 제공하는 각각의 대시보드(패널)을 하나의 HTML 패널에 통합하는 작업을 완료하였다.
Grafana의 경우 Node Exporter가 수집하는 메트릭의 이해가 부족하여 매우 간단한 promQL을 통해 데이터를 가져왔다는 점이 아쉽고, 별도의 서버없이 진행하였기 때문에 토큰의 발급 과정 없이 모든 접근을 허용하여 보안상의 약점이 존재한다고 판단된다.
Kibana의 경우 기존에 존재하는filebeat module의 템플릿을 사용하여 그대로 사용한 것이기 때문에 스스로 적절한 로그 내용을 가져와 대시보드를 설정한 것이 아니기 때문에 아쉬운 점이 존재한다. 인증 문제도 Grafana 마찬가지로 추가적인 로그인을 거쳐야 한다는 번거로움이 존재한다(혹은 토큰 만료 이슈).
처음 이러한 환경을 만들어보고 설정해보며 이것저것 숙지하게 되었음에 만족하고 추후에 이를 보완하거나 CI/CD 라인까지 구축한 이후 모니터링 라인을 새로 구축하는 방법을 고려해보아야겠다.
최종적으로 전체 환경의 구조도는 다음과 같고 아래와 같이 모니터링이 진행됨을 확인하면서, 이번 작은 프로젝트는 마무리를 하겠다.