블로그를 시작한지 어느덧 반년이 지나가면서 블로그 관리의 일환으로 블로그 아이콘을 바꾸는 시간을 가졌다.
이것저것 재지않고, 바로 시도해본 과정을 공유하고자 한다.
기본 티스토리 아이콘이 아닌 본인이 만든 아이콘을 웹 페이지에 적용하는 것이 목적이다.
# 변경 위치
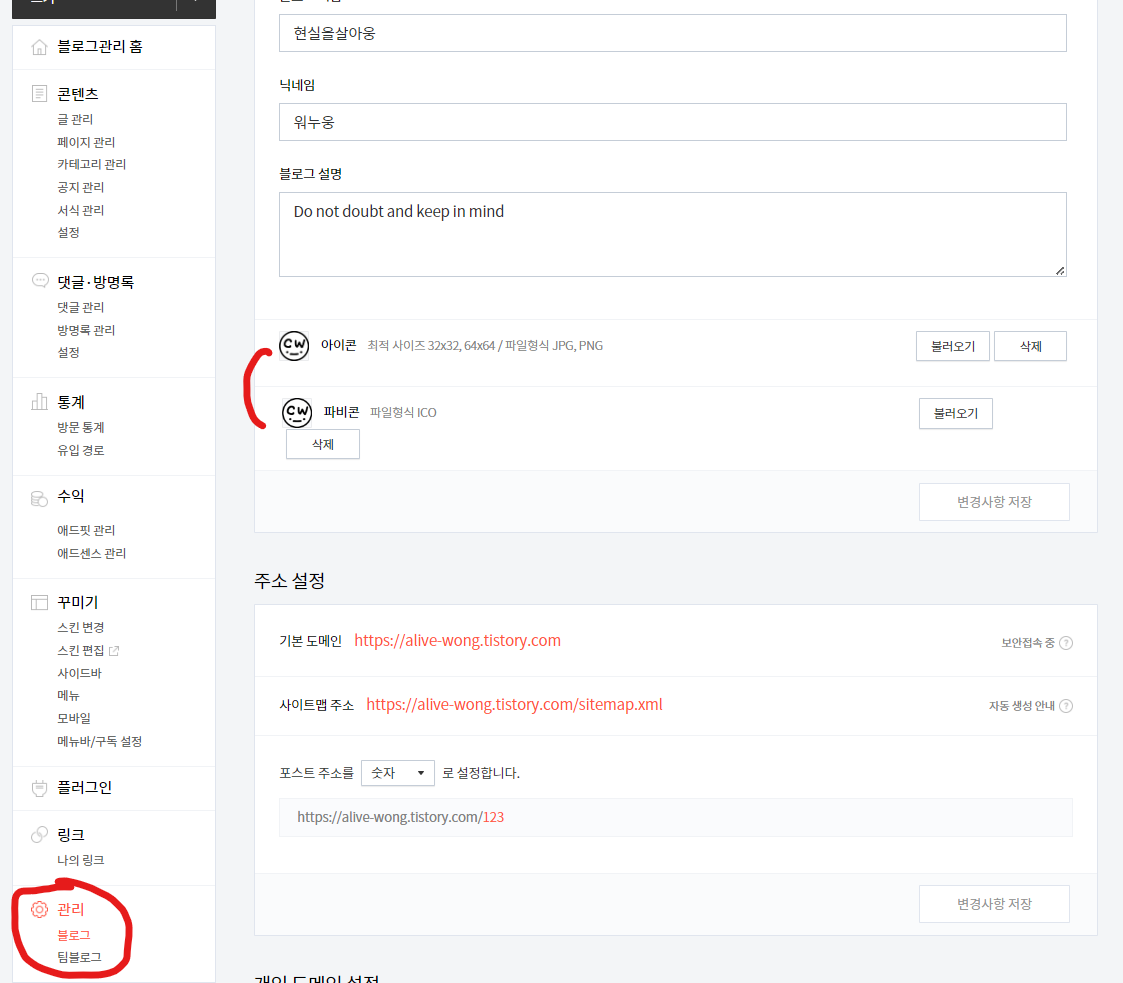
우선 해당 아이콘을 변경하기 위해선 티스토리 블로그 관리 페이지의
"블로그 관리 > 관리 > 블로그 > 아이콘 & 파비콘"
을 찾아볼 수 있다.

현재는 적용되어 있는 상태라서 특정 아이콘을 볼 수 있다. 처음 시도한다면 해당 부분이 비어있을 것이다.
웹 브라우저에서 보이는 페이지의 아이콘과 북마크에서 볼 수 있는 아이콘이 바로 파비콘이다.
# 파비콘이란?
파비콘(Favicon)이란 무엇이고 어떻게 만들까?
파비콘이란 웹사이트를 대표하기 위해 웹 브라우저에서 사용되는 16x16 픽셀의 작은 이미지입니다. 쉽고 간단하게 파비콘 만드는 방법을 알아보세요.
ko.wix.com
위 포스팅의 정의 부분을 참고하면,
웹사이트 또는 웹 페이지를 대표하기 위해 웹 브라우저에서 사용되는 16x16 픽셀의 작은 이미지이다.
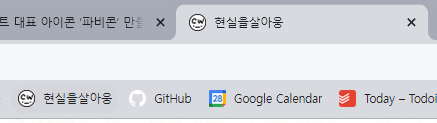
즐겨찾기 아이콘의 줄임말로 주로 웹 브라우저 상단에 있는 탭에 표시된다. 그 외에도 브라우저의 북마크나 방문 기록, 검색 결과에서 페이지 URL과 함께 표시되기도 한다.
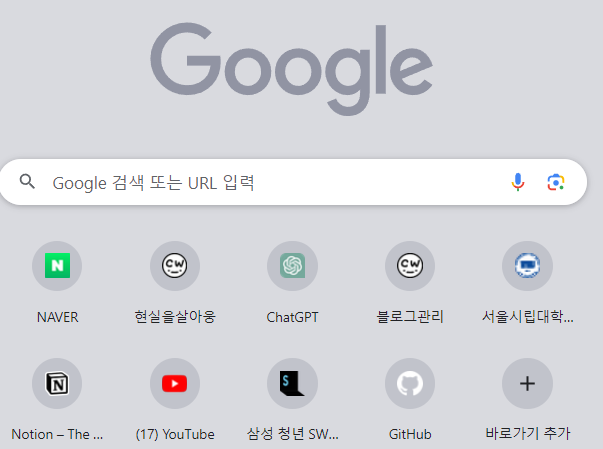
Google Chrome의 경우에는 브라우저 홈 화면에 나타나기도 한다. 즉, 파비콘을 만들면 웹 사이트의 아이콘으로 여겨지거나 사용자들이 웹 상에서 내 웹 사이트임을 알아볼 수 있는 시작적인 식별자가 된다.

# 파비콘 제작 과정
직접 파비콘을 만든 이유는 저작권을 준수하기 위함이 가장 컷고, 원하는 디자인을 적용하고 싶었다.
파비콘을 직접 만들기 시작하면서 옵시디언을 캡쳐하고, 그림판에 그려보다가 자주 사용하는 Draw.io에서 작업해서 완성했다.
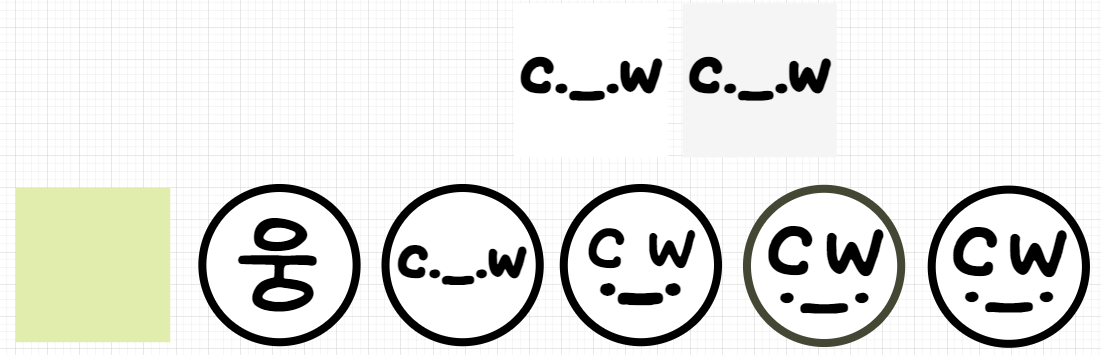
그 과정에서 색도 바꾸고, 글씨 폰트도 줄이고, 배경을 네모로 원으로 바꿔보면서 여러 시행착오를 겪었다.
뭔가 하나 할때마다 마음에 안들고, 아쉬운 부분이 있었지만 결국 매듭을 지을 수 있었다.

한시간만에 여러 버전을 거쳐갔다.
아무튼 draw.io로 마무리를 지었고, 이를 파비콘으로 변환하기 위해서 무료 변환 사이트를 이용했다.
아래는 사용했던 페이지이다.
무료 Favicon 생성기, 이미지 변환-Wizlogo
무료로 몇 초 안에 귀하의 웹 사이트에 대한 즐겨 찾기 아이콘을 생성하십시오. 이미지 파일 (GIF, JPG 및 PNG)을 업로드하고 즐겨 찾기 아이콘 (ICO) 또는 앱 아이콘으로 변환하십시오.
wizlogo.com
Favicon.io - The Ultimate Favicon Generator (Free)
With Favicon.io you can quickly generate a favicon for your website for free!
favicon.io
두 사이트를 번갈아 가면서 사용했다.
아무튼 draw.io로 만든 로고를 위 사이트를 통해 파비콘을 만들었다.
나만의 블로그 로고가 생긴 것이다!!
# 잡담 - 로그의 의미
예전에 본인 인스타를 관리해보고자 계정명을 c._.w2로 바꿨었다.
개인적으로 마음에 들었기 때문에 이를 최대한 이용하고자 고민해봤지만, 파비콘에서 이를 보이게 하려면 한 줄로는 부족했다.
따라서 c._.w 만 남기고, 각 문자를 분리해서 C, W 부분과 입부분으로 나누어 배치와 폰트 크기를 조절했다.
본인 이니셜로 캐릭터를 만들었다고 볼 수 있다. C & W를 머리 부분이라고 해야할지, 눈 부분이라고 해야할지는 열린 결말로 두려고 한다.
나름 귀엽게 뽑힌 것 같다.
# 파비콘 및 아이콘 적용
만든 파비콘과 아이콘을 앞선 블로그 관리 페이지에서 적용하면, 브라우저에서는 바로 적용이 된 것을 알 수 있다.

다만, 구글이나 네이버같은 검색 엔진에서 이 로고가 바로 반영되진 않을 것 같다.
웹마스터나 서치 콘솔에서 따로 다 등록시켜줘야하는지 정확하겐 모르겠지만, 만약 수동으로 반영해야한다면 이에 대한 내용을 포스팅하여 내용을 공유할 예정이다.
파비콘 변경 구글 검색에 반영 요청하기
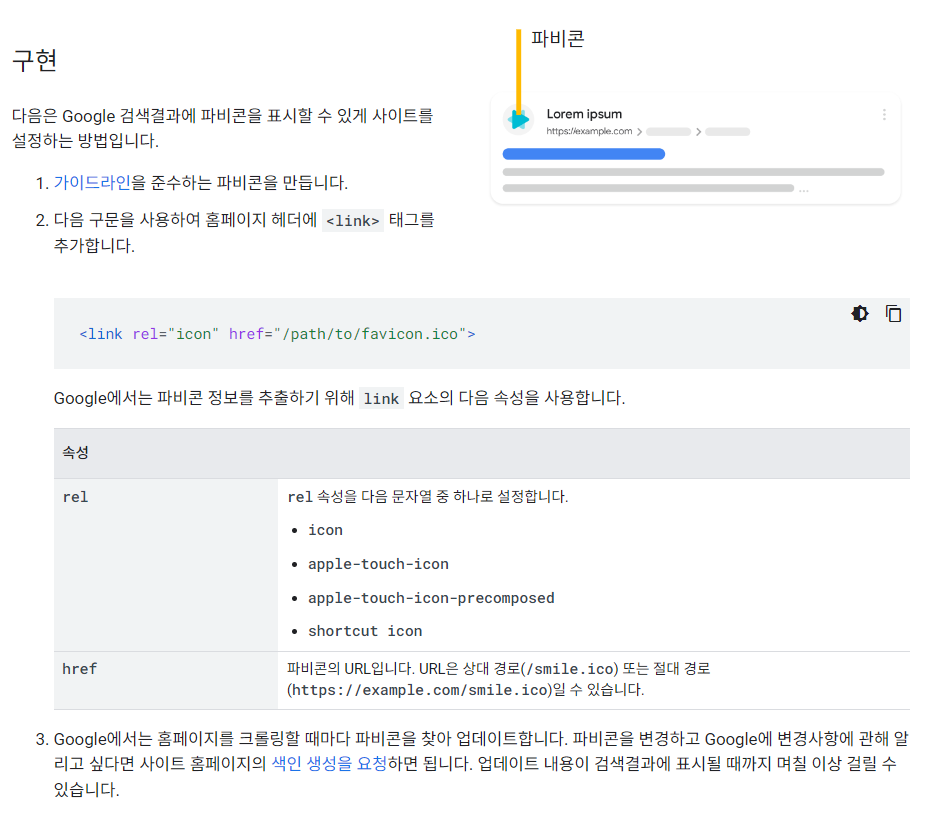
Google 검색결과에 표시되는 웹사이트 파비콘 정의하기 | Google 검색 센터 | 문서 | Google for Dev
파비콘이 있는 웹사이트의 경우 Google 검색결과에 포함될 수 있습니다. 다음 파비콘 검색엔진 최적화 안내를 따라 사이트가 관련 요구사항을 준수하도록 하세요.
developers.google.com
구글에 검색 결과에 표시할 파비콘을 정의하는 방법을 소개하는 문서가 존재한다.

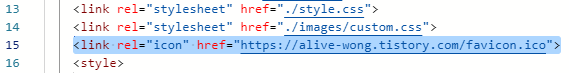
위 내용을 확인했을 때, 홈페이지에 <link> 태그의 헤더를 추가시켜주고 구글 서치 봇이 내 홈페이지를 크롤링해갈 때, 이를 가져가는 듯 해보인다.
색인 요청은 이전에 구글 서치 콘솔에서 수행했어서, 간단하게 하면 된다.

'블로그 관리 > 스킨 편집 > html 편집'에서 위의 공식 문서에 따라 등록한 파비콘의 URI를 Link 태그에 삽입했다.
실제로 {블로그 주소}/favicon.ico에 접속해보면 해당 파비콘으로 리다이렉션된다.
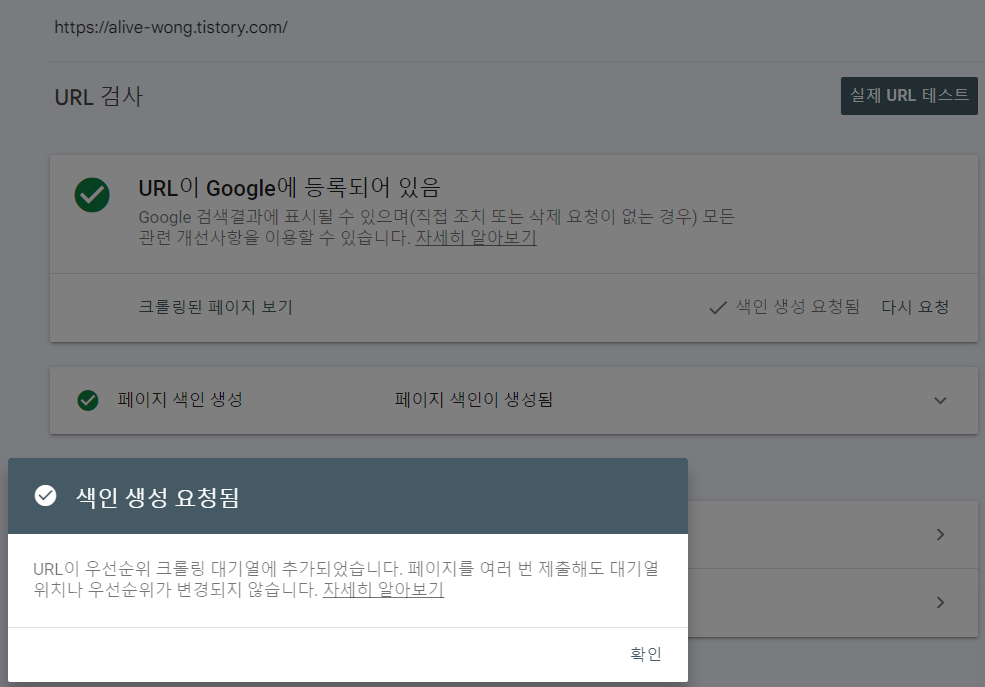
이후 Google Search Console에 들어가서 블로그 URL에 색인 요청을 실시했다.

하루정도 지나면, 색인 요청이 반영되어 정상적으로 크롤링되는 것 같던데, 나중에 반영되고 나서 이 부분에 추가하도록 하겠다.
아무튼 이제 파비콘 관련 할일은 마무리되었다.
# 결론
뭔가를 만들고 한다는 것은 역시나 여러운 것 같다.
파비콘은 draw.io에서 텍스트을 통해 만들었으며, 폰트는 여자친구가 예전에 만들어둔 폰트라서 비밀..이진 않고 검색만 하면 바로 가져가서 사용할 수 있다.
온글잎 반듯한예니체 | 온글잎 무료폰트
온글잎 반듯한예니체 | 안녕하세요, 온글잎 반듯한예니체 페이지에 오신 것을 환영해요! 제가 만든 폰트와 재밌게 놀다가세요!
www.ownglyph.com
다만, 글꼴 자체가 좀 작게 나와서 일반적으로 사용하기에는 부적절하니 참고만 해주시길 바란다.
피드백을 주셔도 해당 서비스가 종료되서 이를 반영할 수 없다..
'CW2 > Hobby' 카테고리의 다른 글
| 역행자 : 확장판 후기 및 다짐 (8) | 2024.02.29 |
|---|---|
| 파비콘 구글 검색에 노출시키기 - 로봇 메타 태그 추가 (56) | 2023.12.20 |
| Windows에서 Mx Keys for Mac 사용하기 및 사용 후기 - Key Remapping - 윈도우 한영키 설정 (3) | 2023.07.26 |
| 데이브 더 다이버(Dave The Diver) 6월 28일 공식 출시! (6) | 2023.06.18 |
| 데이브 더 다이버(Dave The Diver) 후기 (2) | 2023.04.17 |


